Online Food Ordering Service
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Read MoreTechnoprofiles is one of the prominent Responsive Web Design Services Firm. We specialize in finding flexible as well as creative solutions. We pay attention toward designing that responds well. They adjust well with the devices and ensure a better experience for the users. We specialize in being cost-effective. Our services embrace design and more. We put our expertise to work to help businesses succeed online. Choose our reliable approach to responsive design. Upgrade your online reputation and help it grow quickly.










Unlock the potential of your web appearance by integrating multi-device support as only one solution, leveraging the core benefits of responsive design with the goal of providing anyone with seamless exposure across all devices. We are committed to the development of solutions that can easily adapt.

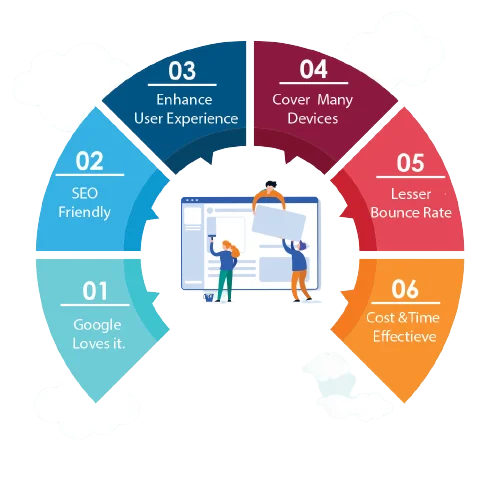
The best ranking features of responsive design unlock better online visibility. Helping you get higher ranks on search engines. The ability to work and present content on other devices. Improve your website so it performs well and is easy to use on the internet.

Enhance the user experience using these distinctive features of responsive design. Give a seamless navigation experience to users. We master the art of making your graphics load quickly. Style your website. Experience the force of design, which literally adjusts to fit into any device.

Unlock the hidden potential of your website through global reach responsive design so that your website can adapt to any type of device easily. It also connects the content you have with a global audience. This increases user engagement, improves accessibility, and helps your brand reach global levels.















A responsive web design service is to be selected because it offers an easy-to-use experience across devices. It increases accessibility and gives better SEO rankings, future readiness, and cost efficiency. It makes your business shine in the market.
Use a responsive web design and get complete accessibility. Our approach ensures that your website works perfectly on different devices. Apply easily adjustable design so that you get a better user experience and, in the end, an expanded audience by creating an inclusive environment that is satisfactory for our users.
Choose for responsive web design service to boost your SEO efforts. Our designs adapt to different devices to perform the best. We improve the user experience and meet search engine requirements. This leads to higher rankings and increased visibility for your website.
To get an online presence in the future. We use trending technologies. Our team aims to enhance the user experience. It optimizes the website for futuristic planning. We offer a competitive strategy to stay ahead in the market. For future planning and presence.
Select the responsive design to stand out in the market. To give an interactive experience to users. It provides flawless functioning on all devices. It provides a markable ranking in the competitive market to stand ahead.
A responsive web design service has the choice that guarantees an improved user experience. We focus on this functionality across the devices so that navigation remains seamless. Improve your online presence using better designs for your content. Enhance user satisfaction and engagement. Set your website apart for a feature-rich experience.
Choose responsive web design services for affordable solutions. A single design for multiple devices. Saving development costs and efforts in maintenance. Simplify your resources. Uniform and powerful online presence.
Use tools and technologies to make your responsive web development services process better. This will make your work easier and faster. These tools and technologies also help you collaborate with others.











We have a dedicated development team committed to your project's success. Our skilled professionals collaborate seamlessly. They bring various expertise to the development. We ensure your web development journey is marked with reliable and timely delivery.

Feel the power of controlled agility in your development process. Our Agile methodologies provide a flexible framework. They also maintain control over the project's direction. Expect continuous feedback, rapid interaction, and a smooth path to project success.

Improve your development budget with our Time & Material model. Pay for actual hours worked on your project, ensuring cost-effectiveness and flexibility. It's a clear and efficient approach, aligning development efforts with your requirements.


Begin your journey towards success by initiating your project with Technoprofile. We ensure a seamless transition from concept to reality. Begin by sharing your vision and requirements. Our expert team will analyze a custom plan for your project. We prioritize clear communication and collaboration at every step. We are committed to excellence. Experience the efficiency of our development process. We will transform your ideas into tangible results. Let’s start your project together. Get started with us for a transformative development experience.

Expand your online presence by using our knowledge on different platforms. Our team is skilled in developing solutions that exceed your expectations. We use various platforms to meet your needs. We have a wide range of skills for developing mobile, web, and other platforms. We craft responsive web applications. We make user experiences better on different devices. We are committed to being excellent. Improve our development approach to make it more flexible.

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Read More
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Read More
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Read More
In this competitive market, conversion rate optimisation (CRO). It is the key structure for maximising the website’s potential for the market. To drive the attention of the audience is just 50% of the battle. The important part is to convert these visitors. The aim is to increase the engagement & audience to lead. Or loyal… Continue reading Boost Your Bottom Line: Proven Techniques for Conversion Rate Optimization
In this blog, we have added a range of Best CRM Solutions with their features, pros, and cons. When you need a custom solution. Then numerous providers also offer CRM software development services with requirements. The information and be able to choose the CRM software solution that fits your needs. The choice of the best… Continue reading 2024’s Best CRM Software: Top 15 Solutions for Business Growth
EHR Software Development: What is EHR Software? EHR Software Development means designing & implementing the generated electronic health record software. It helps in managing the medical data. More secure & efficient way. It offers the centralized platform in managing the patient records. Administrative processes in growing the business. EHR software provide leverage effective, seamless care… Continue reading How to Build EHR Software: A Step-by-Step Guide for 2024
There are several steps that may be taken. Firstly, it’s miles essential to apply best responsive web design, which refers to a layout strategy that creates websites that work nicely for mobile, pill, and desktop gadgets. This may be achieved by using the use of fluid grids, fluid pics, and media queries to create a format that could reply to any device getting used to get admission to the website. Secondly, it’s far crucial to set suitable responsive breakpoints, which are factors at which the layout of the website adjustments to deal with extraordinary display screen sizes. Thirdly, it’s far crucial to use modern-day image tag attributes to make images attentive to more than one device and screen resolutions. Fourthly, it’s far important to apply responsive text size, which can be set with a “vw” unit, which means the “viewport width.”. Lastly, it’s far essential to test the website on real gadgets to ensure that it appears effectively on a number of devices. There are numerous tools and frameworks to be had to help with creating responsive websites, which includes Bootstrap, Skeleton, and W3.CSS. By following those steps and the usage of an appropriate tools, it’s far possible to create a website this is responsive and appears precise on all devices.
Yes, by following best practices:
Responsive net layout isn’t like mobile-friendly net design in that it is a more advanced and flexible design approach that enables an automated model of the screen length and device getting used to get right of entry to the internet site. Mobile-friendly layout, on the other hand, is actually the way that the website has been tailored to look identical on each laptop and cellular gadget, often resulting in a slimmed-down model of the desktop web site. Responsive design makes use of fluid grids, fluid pictures, and media queries to create a layout that could respond to any device getting used to get right of entry to the internet site. In this manner, the various additives of the internet site depend on the device being used, consisting of photos and textual content adapting in length, content material format adjusting to each screen, and menus switching formats for advanced visualization. Responsive layout is a more complicated and advanced layout technique that could provide a higher level of enjoyment and improve the internet site’s visibility and accessibility for one-of-a-kind gadgets.
Responsive layout and adaptive layout are two specific tactics to designing websites for extraordinary screen sizes and devices. Responsive layout uses fluid grids, fluid images, and media queries to create a layout that may reply to any tool getting used to get admission to the website. This approach that the diverse additives of the internet site alternate depending at the tool being used, which includes pics and text adapting in length, content layout adjusting to each screen, and menus switching formats for progressed visualization. Adaptive design, then again, uses static layouts based on breakpoints that don’t respond when they’re to begin with loaded. Adaptive works to detect the display screen length and load the perfect layout for it – generally, designers create an adaptive web site with layouts for 320, 480, 760, 960, 1200, and 1600 pixels.The primary distinction between responsive and adaptive layout is that responsive layout is extra bendy and might adapt to any display length, at the same time as adaptive design is greater precise and can offer a better user revel in for unique display sizes. Responsive design is generally simpler to create and hold, even as adaptive design requires greater paintings and resources. Ultimately, the choice between responsive and adaptive layout relies upon on the precise needs and goals of the website and its users.
To convert an existing non-responsive internet site into a responsive one, the technique might also take varying amounts of time, depending on the complexity of the internet site and the skillset of the developer. According to the provided seek consequences, an easy responsive internet site may be created within 10 minutes of the usage of gear like Justinmind. despite the fact that changing a whole present website would require notably greater time.
If you hire experts to handle the conversion, they’ll observe these preferred steps:
Analyze the current website structure and identify regions requiring change.
Implement responsive breakpoints and adjust CSS patterns to ensure proper rendering on numerous display sizes.
Update HTML markup to make use of flexbox or grid layouts for fluidity.
Modify JavaScript scripts to account for responsive behavior.
Compress and optimize pictures for faster-loading instances.
Perform cross-tool checking to affirm responsiveness.
The specific duration for converting an existing website cannot be precisely decided, but it typically takes longer than putting in place a new responsive internet site from scratch. Factors affecting the timeline consist of the dimensions of the internet site, the complexity of its functions, and the availability of the improvement group. Once completed, a responsive internet site will deliver a superior consumer experience across all gadgets, improving engagement and potentially driving greater conversions.
Web design companies provide: